WEBボタン作成を無料でできるサイト
WEBボタン無料で検索すると、
たくさんフリーのWEBボタン素材がでてきますよね。
でも、デザインは良いのだけど、
この文字じゃないのよねーとなることもありませんか?
思い通りの文字でWEBボタンを作りたい。
ということで、
今回はWEBボタンを無料で作ることができるサービスのご紹介です。
私がいつも利用させて頂いているのは
「ButtonMakerボタンメーカー」さんです。
ボタン作成サービスを無料で使うことができます。
ボタンメーカープロ版という有料のものもあるのですが、
簡単な文字だけのボタンでしたら、
無料サービスだけで十分素敵なものができますよ。
ボタンメーカーで無料でWEBボタンを作ってみました。
ボタンメーカーの使い方ですが、
サイトにアクセスして見て頂ければ一目瞭然とても簡単ですよ。
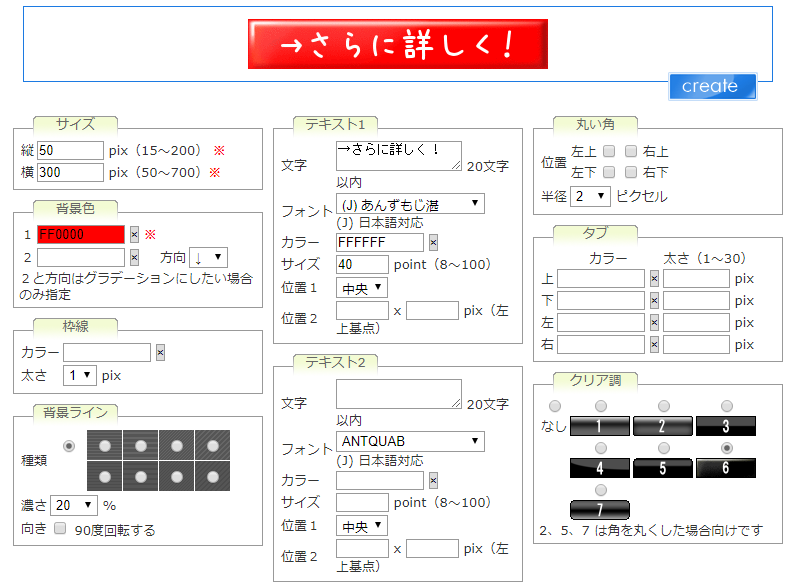
例として「→さらに詳しく!」のぼたんを作ってみますね。

●サイズ
縦50、横300としてみました。
●背景色を選択
背景色の欄の空欄をクリックすると色を選択できる画面が出てきます。
赤FF0000としてみました。
●枠線の有り無し
枠線は選択しませんでした。
●背景ライン
背景ライン選択しませんでした。
●テキスト1
作成する文字「→さらに詳しく!」を入力
フォントはフォント名の前に
(J)がついているものは日本語対応です。
カラーは白FFFFFFを選択。
背景色のところを同じで、
空欄をクリックすると色を選択できる画面が出てきます。
ちょっと話がそれますが、
色のコードを調べるのに便利につかっているのはこちらです
基本的な色のコードを調べることができます。
話を戻しまして、サイズ欄、今回は40としています。
●テキスト2
テキスト2は文字を二行目にしたい時に使います。テキスト1で改行して2行にしても作成できますが。文字の位置を細かく設定したい場合には、テキスト2に入力して位置を詳細入力することで対応できます。今回は設定していません。
●丸い角
左上、右上、左下、右下、とチェックを入れることでボタンの角を丸くすることができます。今回はチェックなしとしました。
●タブ
色、太さを入力することで、上下左右にタブを設定することができます。今回は設定していません。
●クリア調
ボタンに立体感がでるようなクリア調を設定できます。今回は6を選択してみました。
ここまで入力できましたら、
上部右にあるcreateをクリックです。
すぐにボタンが作成されます。
できあがったWEBボタンがこちらです↓

出来上がったWEBボタンの保存は、
ボタンの上で右クリック、
名前を付けて画像を保存でできます。
ボタンメーカー活用法
私はこの無料ボタンメーカー
ほんと良く利用させて頂いてます。
このサイトをPCで見たときの
ブラウザ上部のタブに表示される
ファビコンもこちらを利用して作りました。
↓これです。

スマホページで
サイトをホーム画面に追加とした際に
スマホに表示されるボタンもそうです。
↓これです。

他にも色々と活用できますよ。
例えば、クリア調、立体的って
なかなか素人では作るの難しいですよね?(私だけでしょうか?)
そういったクリア調の文字を作って、
他の画像などと組み合わせるとか。
ヘッダー画像作る時とかにも利用できそうですよね。
ここまで書いて、
このサイトのヘッダー画像にもにも取り入れればよかったなと
思いました!
今度やってみよみようかなと思います。
おわりに
今回は、WEBボタンの無料作成サービスのご紹介でした。
別にこの会社さんとおつきあいがあるわけではありません!
これからも色々と便利な無料サービスがあったら
ご紹介してていければなと思っています。
少しでもお役に立ちましたら幸いです!


