サイトの表示がなんか重いかな?とつねづね気になってまして。
どうなのかな~?と。
サイト表示スピードについての、
原因と対策を知る方法を調べでみました。
グーグルアナリティクスでwebサイトのスピードをチェック
webサイトの表示スピードを知る方法をサクサクっと検索。
すると
グーグルアナリティクスでできますよっとありました。
なるほど~。
ということで、早速にやってみました。
グーグルにアカウントあるかたは、
アナリティクスのページで
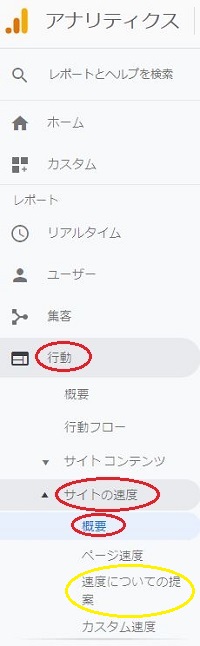
「行動」→「サイト速度」→「概要」
で、ページの表示速度がわかります。
赤〇したとこです。

その下にさらに、
「速度についての提案」というのがあります。
黄色で〇したところです。
そこをクリックしますと
サイト表示スピードに原因のあるページが表示されました。
項目で「PageSpeed の提案」というのがあります。
そこのリンクをクリックすると
そのページの原因が表示されました。
この原因を除くように対策をして下さいって感じですね。
グーグルさん推奨の速度改善ツール
前項の「PageSpeed の提案」は
「PageSpeed Insights」というサイトにリンクしています。
ウェブサイトページのコンテンツを解析して原因をさぐり、
ページの読み込み時間を短くするための対策方法を提示してくれます。
このサービスは
グーグルアナリティクスにアカウントなくても
単独で利用することができますよ。

赤丸つけましたところにサイトのURLを入力して、
分析をクリックするだけです。
無料で利用できるのがありがたいですね。

サイト表示が重い原因は?
ということで、
今回、当サイトを分析してみました。
原因は
・サーバー応答時間の短縮。
・レンダリングを妨げるリソースの除外
といった感じで提案されました。
サーバーですか。
うーんレンタルサーバーちょっと検討ですね。
「レンダリングを妨げるリソースの除外」
については???
そこまで詳しくないので、ちょっとどうしようにも?です。
ワードプレスのテーマとかも関係するのでしょうか?

「合格した監査」という項目もあります。
そこでは、
一応合格だけどここをもう少しこうするといいですよ
なことも提示されています。
例えば、
「次世代フォーマットでの画像の配信」とあり、
「JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。」
となってました。
画像に関しては、サイズも関係してきますよね。
ちょっとこれからは
画像サイズにも気を使っていこうかな。
ワードプレスのプラグインもサイトが重い原因?
ここまでで、
サイトの表示スピードが遅い原因はどういったことか?
ということがザックリとわかりました。
と、ここで、
ワードプレスのプラグインも関係あるかな?とさらなる疑問が。
またまた検索検索っと。
見つけましたよ。
ワードプレスが重い場合の原因を探る方法は
「P3 (Plugin Performance Profiler)」
というプラグインを利用するとできるとか。
プラグインをインストールして有効化。
赤〇の「Scan now」をクリックで検証開始です。

プラグインのチェックが終わると
Total Plugins→インストールしてあるプラグイン数
Plugin Load Time→プラグインの負荷時間
Plugin Impact→プラグインがサイト表示にかかる負荷のパーセンテージ
MySQL Queries→MySQLにクエリ要求の回数
が表示されます。
ここに表示される内容を検討して、
プラグインを整理することで、
重いワードプレスのサイトの対策を練る感じですね。
で、またまた当サイトも検証してみました。
結果は、
プラグイン入れすぎですかね?!
プラグインのロードタイムが2秒超えてました。
色々他のサイトさんを見ると
1秒超えると検討したほうが良いってなってましたよ。汗
原因はプラグインの多さのようなのですが
もうね、どれを削ったらよいのやら、、、
正直わかりません。
原因はなんとなくわかれど
対策を取るための能力が足らないです。
はぁ~どうしましょうかね。
このあたりは少しずつ勉強ですね。
サイト表示スピード改善の対策は?
なんとなくサイトが重い原因はわかりましたが
これっといった明確な対策は見いだせずな感じです。
とりあえずは、
なんとなくワードプレスのテンプレートテーマを変えたいな、
レンタルサーバーをちょっと色々検討かな、
画像サイズを気をつけよう、
ということは思っています。
ワードプレスのテンプレートを変えても
プラグインの問題はさらに勉強が必要ですね。
様子を見ながら、引き続き検討していきます。
ここまで、スッキリとしない状況ではありますが
サイトが重い原因、対策を知る方法について
少しでもお役に立ちましたら幸いです!